I have some rather absurd doubts about several elements, to get a clearer display and occupy less space.
The first is convert a Button in a Checkbox.
- The checkbox has a “V” of verification (check), allows to remain on and off.
- The button is a pushbutton,Returns to its initial state.
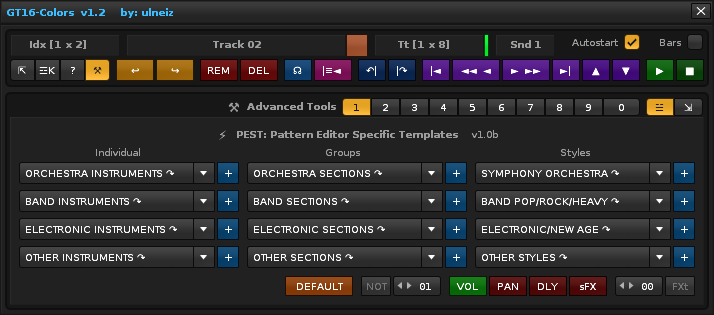
My intention is to build the buttons as these (with on, off):
Code Lua related:
The checkbox:
DCSP_CB_A01 = vb:checkbox {
id = 'cbox_bars', tooltip = 'Show/Hide the Bars bellow',
notifier = function(i) show_cbox_bars(i) end
}
The button:
DCSP_BT_A01 = vb:button {
id = 'DCSP_BT_A01',
tooltip = 'Insert A01',
--bitmap = "Icons/piano.bmp",
text = 'VOL',
--color = PEST.CR.BT_F01,
width = 24,
height = 24,
notifier = function()dcsp_F01() end
}
…
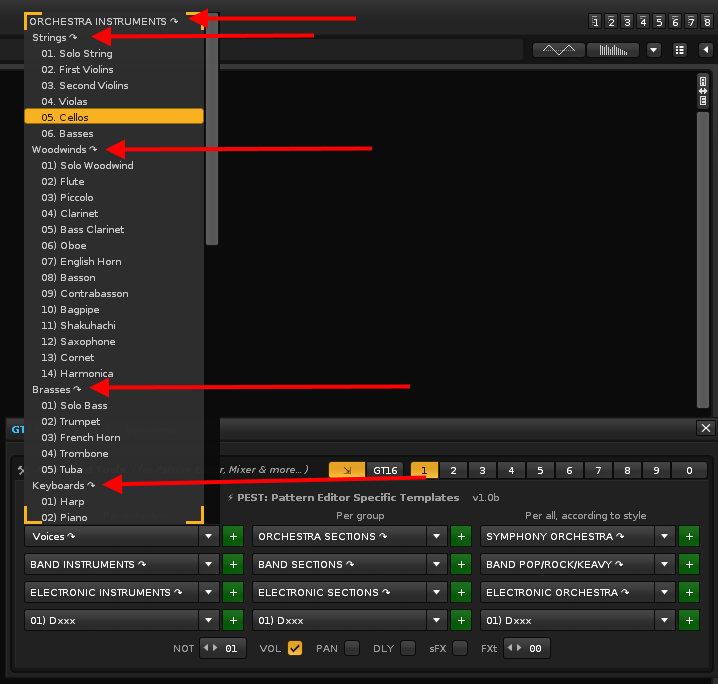
The second thing is to know if it is possible to skip some lines from the list inside the popup to navigate, for example, the arrows marked in red color:
A example of expanded popup:
PEST_PP_A01 = vb:popup { id = 'PEST_PP_A01', width = 198 , height = 24, value = 1, items = {
' ORCHESTRA INSTRUMENTS ↷', -- disable or jump
' Strings ↷', -- disable or jump
' 01. Solo String',
' 02. First Violins',
' 03. Second Violins',
' 04. Violas',
' 05. Cellos',
' 06. Basses',
' Woodwinds ↷', -- disable or jump
' 01) Solo Woodwind',
' 02) Flute',
' 03) Piccolo',
' 04) Clarinet',
' 05) Bass Clarinet',
' 06) Oboe',
' 07) English Horn',
' 08) Basson',
' 09) Contrabasson',
' 10) Bagpipe',
' 11) Shakuhachi',
' 12) Saxophone',
' 13) Cornet',
' 14) Harmonica',
' Brasses ↷', -- disable
' 01) Solo Bass',
' 02) Trumpet',
' 03) French Horn',
' 04) Trombone',
' 05) Tuba',
' Keyboards ↷', -- disable or jump
' 01) Harp',
' 02) Piano',
' 03) Organ',
' 04) Synthesizer',
' 05) Harpsichord',
' 06) Celesta',
' 07) Accordion',
' Percussion ↷', -- disable or jump
' 01) Timpani',
' 02) Snare Drum',
' 03) Bass Drumm',
' 04) Tenor Drumm',
' 05) Cymbals',
' 06) Congas',
' 07) Tubular Bells',
' 08) Triangle',
' 09) Xylophone',
' 10) Vibraphone',
' 11) Hammer',
' 12) Glockenspiel',
' 13) Wooden-block',
' 14) Claves',
' 15) Chimes',
' 16) Marimba',
' 17) Tambourine',
' 18) Maracas',
' 19) Castanets',
' Voices ↷', -- disable or jump
' 01) Soprano',
' 02) Mezzo-Soprano',
' 03) Alto (Voice)',
' 04) Countertenor',
' 05) Tenor',
' 06) Baritone',
' 07) Bass (Voice)',
' Chorus ↷', -- disable or jump
' 01) Mixed Voices',
' 02) Women Voices',
' 03) Men Voices',
' 04) Children Voices'
}
}
The objective is to prevent selection of some lines. It’s possible?
Any ideas for these two things?
Thanks!