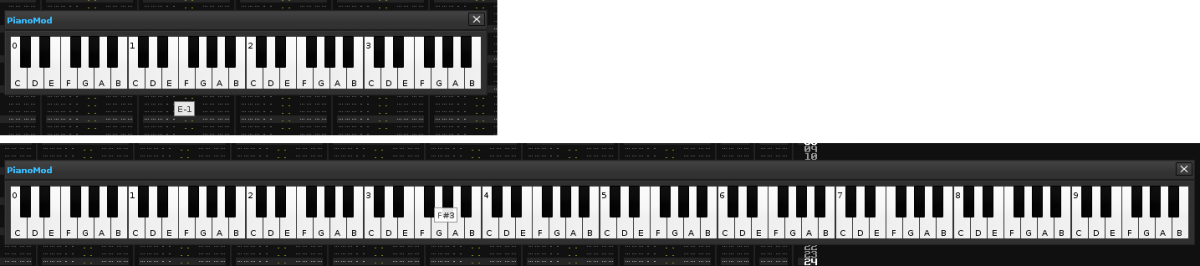
There is a surprisingly simple and repetitive way to build a perfect virtual piano just by using buttons with Viewbuilder.I share it because I have not seen any tool that uses this method.
Main elements:
- button (id, height, width, color, bitmap or text, pressed & released or notifier, tooltip… )
- row
- row with negative spacing
- space with width
vb:row { --row(0)
margin = 5, -- general margin for all piano.
spacing = -2, -- space between octaves ( 12 keys ! space ! 12 keys... )
--- --- OCTAVE 0 (0-11)
vb:row { spacing = -131, --row(1)
vb:row { spacing = -3, --row(2)
vb:button { id = "KEY_0", height = 66, width = 23, color = { 255,255,255 } },
vb:button { id = "KEY_2", height = 66, width = 23, color = { 255,255,255 } },
vb:button { id = "KEY_4", height = 66, width = 23, color = { 255,255,255 } },
vb:button { id = "KEY_5", height = 66, width = 23, color = { 255,255,255 } },
vb:button { id = "KEY_7", height = 66, width = 23, color = { 255,255,255 } },
vb:button { id = "KEY_9", height = 66, width = 23, color = { 255,255,255 } },
vb:button { id = "KEY_11", height = 66, width = 23, color = { 255,255,255 } },
},
vb:row { --row(3)
vb:button { id = "KEY_1", height = 40, width = 15, color = { 001,000,000 } },
vb:space { width = 8 }, --vb:row { width = 8 },
vb:button { id = "KEY_3", height = 40, width = 15, color = { 001,000,000 } },
vb:space { width = 22 },
vb:button { id = "KEY_6", height = 40, width = 15, color = { 001,000,000 } },
vb:space { width = 7 },
vb:button { id = "KEY_8", height = 40, width = 15, color = { 001,000,000 } },
vb:space { width = 7 },
vb:button { id = "KEY_10", height = 40, width = 15, color = { 001,000,000 } },
}
},
--- --- OCTAVE 1 (12-23)
vb:row { spacing = -131, --row(1)
vb:row { spacing = -3, --row(2)
vb:button { id = "KEY_12", height = 66, width = 23, color = { 255,255,255 } },
vb:button { id = "KEY_14", height = 66, width = 23, color = { 255,255,255 } },
vb:button { id = "KEY_16", height = 66, width = 23, color = { 255,255,255 } },
vb:button { id = "KEY_17", height = 66, width = 23, color = { 255,255,255 } },
vb:button { id = "KEY_19", height = 66, width = 23, color = { 255,255,255 } },
vb:button { id = "KEY_21", height = 66, width = 23, color = { 255,255,255 } },
vb:button { id = "KEY_23", height = 66, width = 23, color = { 255,255,255 } },
},
vb:row { --row(3)
vb:button { id = "KEY_13", height = 40, width = 15, color = { 001,000,000 } },
vb:space { width = 8 },
vb:button { id = "KEY_15", height = 40, width = 15, color = { 001,000,000 } },
vb:space { width = 22 },
vb:button { id = "KEY_18", height = 40, width = 15, color = { 001,000,000 } },
vb:space { width = 7 },
vb:button { id = "KEY_20", height = 40, width = 15, color = { 001,000,000 } },
vb:space { width = 7 },
vb:button { id = "KEY_22", height = 40, width = 15, color = { 001,000,000 } },
}
},
--- --- OCTAVE 2 (24-35)
vb:row { spacing = -131,
vb:row { spacing = -3,
vb:button { id = "KEY_24", height = 66, width = 23, color = { 255,255,255 } },
vb:button { id = "KEY_26", height = 66, width = 23, color = { 255,255,255 } },
vb:button { id = "KEY_28", height = 66, width = 23, color = { 255,255,255 } },
vb:button { id = "KEY_29", height = 66, width = 23, color = { 255,255,255 } },
vb:button { id = "KEY_31", height = 66, width = 23, color = { 255,255,255 } },
vb:button { id = "KEY_33", height = 66, width = 23, color = { 255,255,255 } },
vb:button { id = "KEY_35", height = 66, width = 23, color = { 255,255,255 } },
},
vb:row {
vb:button { id = "KEY_25", height = 40, width = 15, color = { 001,000,000 } },
vb:space { width = 8 },
vb:button { id = "KEY_27", height = 40, width = 15, color = { 001,000,000 } },
vb:space { width = 22 },
vb:button { id = "KEY_30", height = 40, width = 15, color = { 001,000,000 } },
vb:space { width = 7 },
vb:button { id = "KEY_32", height = 40, width = 15, color = { 001,000,000 } },
vb:space { width = 7 },
vb:button { id = "KEY_34", height = 40, width = 15, color = { 001,000,000 } },
}
},
--- --- OCTAVE 3 (36-47)
vb:row { spacing = -131,
vb:row { spacing = -3,
vb:button { id = "KEY_36", height = 66, width = 23, color = { 255,255,255 } },
vb:button { id = "KEY_38", height = 66, width = 23, color = { 255,255,255 } },
vb:button { id = "KEY_40", height = 66, width = 23, color = { 255,255,255 } },
vb:button { id = "KEY_41", height = 66, width = 23, color = { 255,255,255 } },
vb:button { id = "KEY_43", height = 66, width = 23, color = { 255,255,255 } },
vb:button { id = "KEY_45", height = 66, width = 23, color = { 255,255,255 } },
vb:button { id = "KEY_47", height = 66, width = 23, color = { 255,255,255 } },
},
vb:row {
vb:button { id = "KEY_37", height = 40, width = 15, color = { 001,000,000 } },
vb:space { width = 8 },
vb:button { id = "KEY_39", height = 40, width = 15, color = { 001,000,000 } },
vb:space { width = 22 },
vb:button { id = "KEY_42", height = 40, width = 15, color = { 001,000,000 } },
vb:space { width = 7 },
vb:button { id = "KEY_44", height = 40, width = 15, color = { 001,000,000 } },
vb:space { width = 7 },
vb:button { id = "KEY_46", height = 40, width = 15, color = { 001,000,000 } },
}
},
--- --- OCTAVE 4 (48-59)
vb:row { spacing = -131,
vb:row { spacing = -3,
vb:button { id = "KEY_48", height = 66, width = 23, color = { 255,255,255 } },
vb:button { id = "KEY_50", height = 66, width = 23, color = { 255,255,255 } },
vb:button { id = "KEY_52", height = 66, width = 23, color = { 255,255,255 } },
vb:button { id = "KEY_53", height = 66, width = 23, color = { 255,255,255 } },
vb:button { id = "KEY_55", height = 66, width = 23, color = { 255,255,255 } },
vb:button { id = "KEY_57", height = 66, width = 23, color = { 255,255,255 } },
vb:button { id = "KEY_59", height = 66, width = 23, color = { 255,255,255 } },
},
vb:row {
vb:button { id = "KEY_49", height = 40, width = 15, color = { 001,000,000 } },
vb:space { width = 8 },
vb:button { id = "KEY_51", height = 40, width = 15, color = { 001,000,000 } },
vb:space { width = 22 },
vb:button { id = "KEY_54", height = 40, width = 15, color = { 001,000,000 } },
vb:space { width = 7 },
vb:button { id = "KEY_56", height = 40, width = 15, color = { 001,000,000 } },
vb:space { width = 7 },
vb:button { id = "KEY_58", height = 40, width = 15, color = { 001,000,000 } },
}
},
}
The basic steps to create a octave:
- Create a general row(1) for each octave. Then insert two rows, row (2) and row (3).
- Group the 7 white buttons in row(2) (the buttons must be sorted in scale: C-, D-, E-, F-, G-, A-, B-. color = { 255,255,255 } for pure white.
- Group the 5 black buttons in other row(3)(the buttons must be sorted in scale: C#, D#, F#, G#, A# ) . color = { 0,0,0 } according with your theme of Renoise or color = { 1,0,0 } for pure black.
Without using spacing, the white and black buttons are placed on the same line.Use negative spacing to overlap the row (3) above the row (2), for example: vb:row { spacing = -131,. Then, all black overlap with white.
5.
Finally, inside the row(3), uses rows with a given width to separate the black buttons correctly, for example: vb:space { width = 7 }
Repeat steps to create up to 10 octaves.You can group all octaves in another row and use a concrete spacing among them.
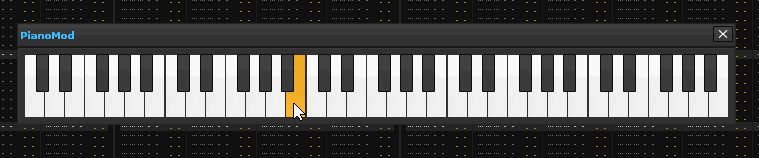
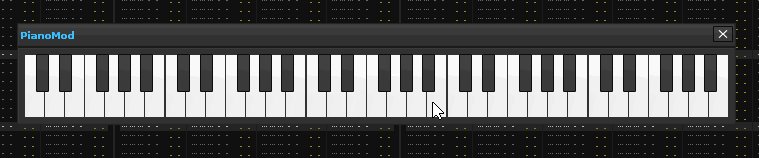
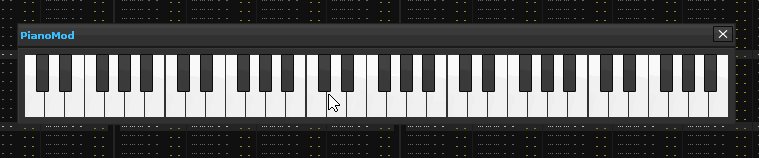
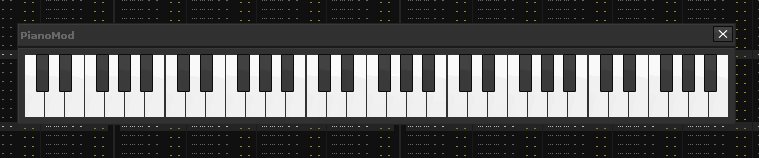
The crude result (with 5 octaves. The black keys use color = { 0,0,0 } to respect the theme):
With the properties of each button (pressed, released, notifier), key_handler, midi and mouseis possible to control this virtual piano and build very interesting tools, with a more pro look.
Notes 1:
- It is possible to modify the size of the buttons and accompanying the spacing.
- Is possible to modify the colors of the buttons grouped in octaves or groups of octaves.
- You can add the right and left scroll buttons to display only the desired octaves (a tool that takes up little space, using only the negative or positive spacing.
- Use “spacing” inside the “row” (horizontal scroll) and “spacing” inside the “column” (vertical scroll).
- You can build a virtual piano vertically, using “column” and “spacing”, with the same results…
Notes 2:
- Another trick is to call the id of each button as well: id = “KEY_0” , id = “KEY_1” , id = “KEY_2”… id = “KEY_10” , id = “KEY_11” , id = “KEY_12”…In this way, we can call a group of buttons as well:
function change_color_octave_0()
for k = 0, 11 do
vb.views["KEY_"..k..""].color = {x70,x00,x00} --red
end
end
function change_color_octave_1()
for k = 12, 23 do
vb.views["KEY_"..k..""].color = {x00,x70,x00} --green
end
end
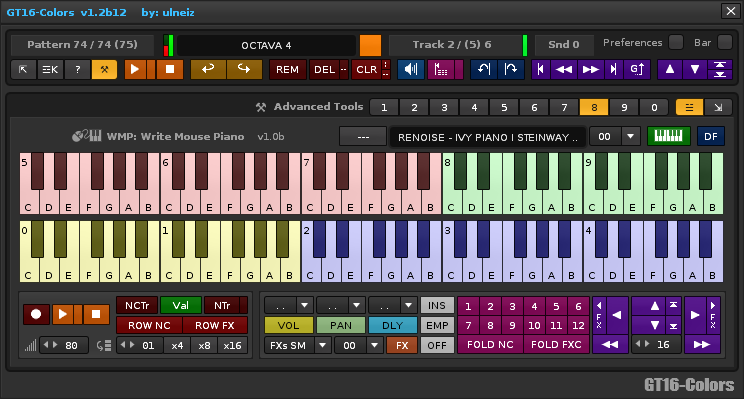
Using this trick you can modify properties of each button in a group. For example, offer the user 2 or 3 different virtual piano sizes, adding an id to each row to resize it as needed.In my GT16-Colors tool, I was able to add a button that returns the last note pressed, to remember it. Pressing this button points the corresponding key back on the piano.With a little creativity, you can build wonderful things…
Enjoy and build your tools!!!


 This will also let you decide how many octaves to build.
This will also let you decide how many octaves to build.