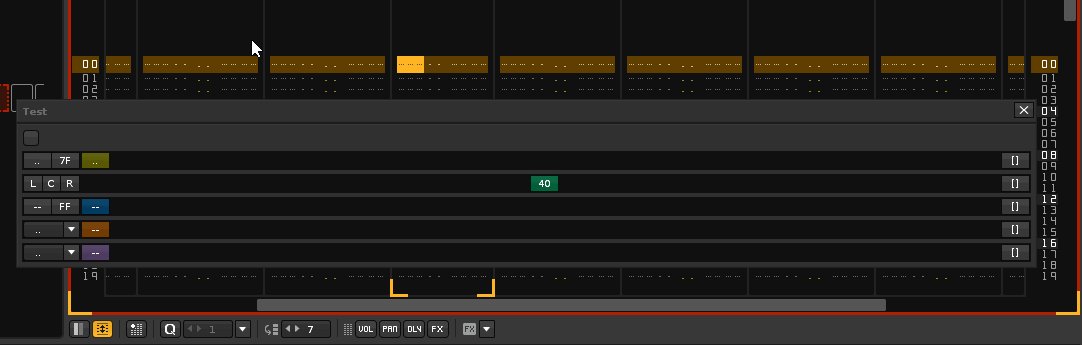
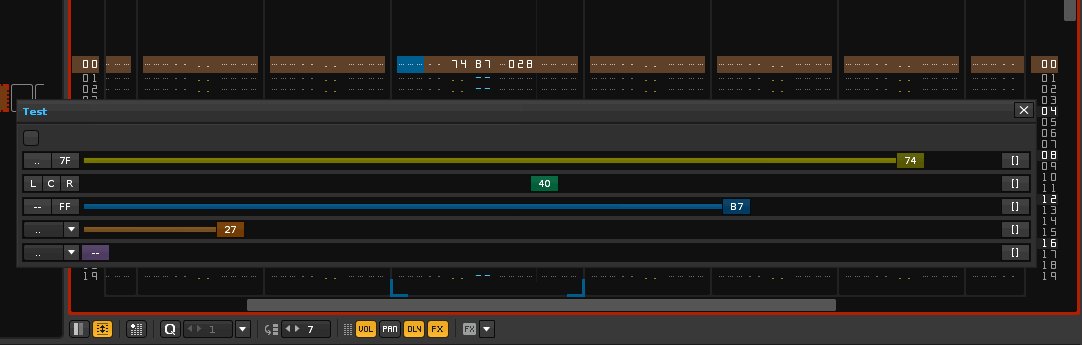
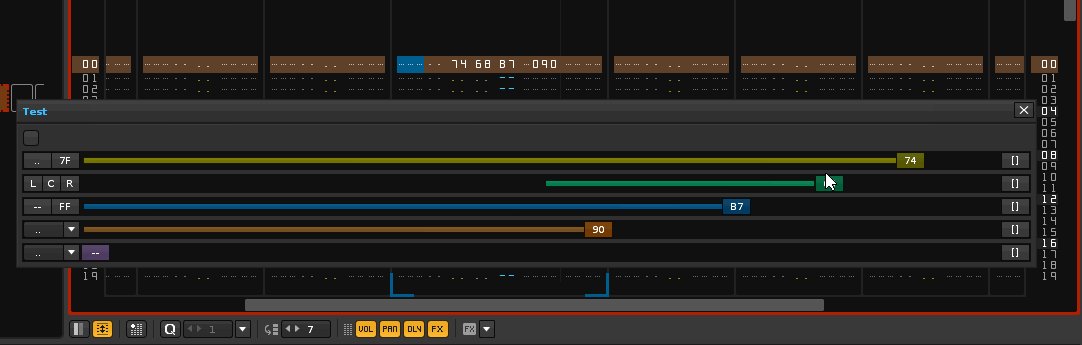
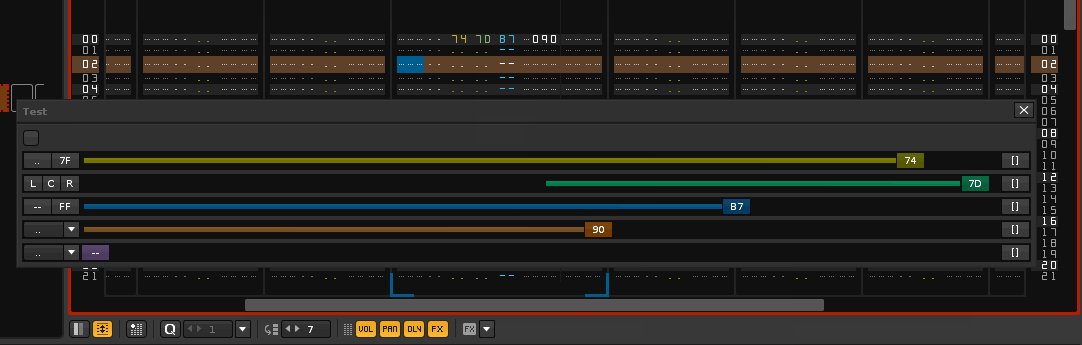
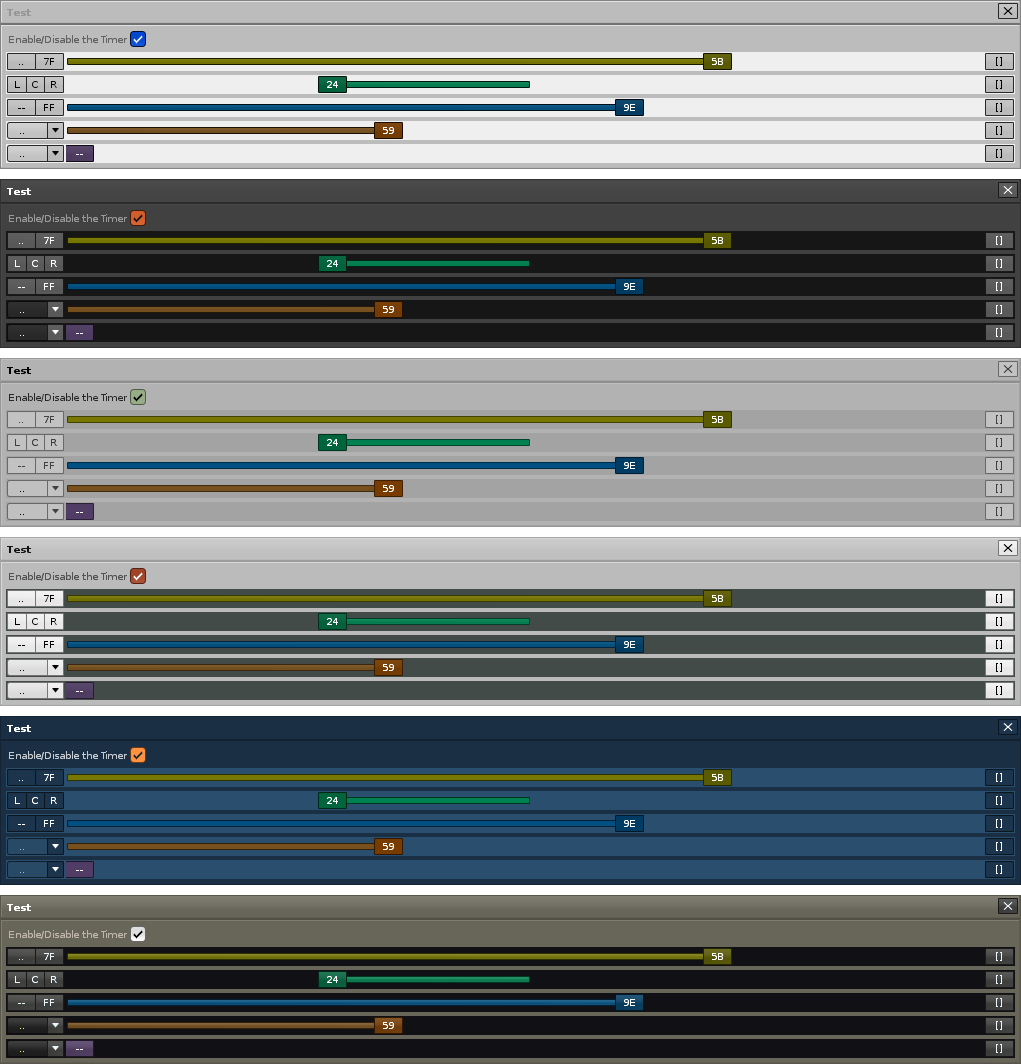
Here is a good example of customizing the GUI of a window. In this case, the protagonist are the sliders. To highlight the panning slider:
Attachment 7992 not found.
I think there are 2 ways to do this. Using a native slider and using a native xypad, both using layers.In this case, I used xypad, rows with plain style and buttons with colors.
The advantages are obvious, but I want to point out some limitations or difficulty levels:
-
The button that forms the head of the slider must be deactivated._ Edit: use the pressed of button and remove_child/add_child for solve it!_ - It is necessary to adjust some additional dimensions, each time the dimensions of the governing xypad are modified.
- xypad has not pressed and released.Only one notifier (when you release the button)._ Edit: For a single direction, it is better to use a slider. It is slower and more precise for control with the mouse._
- For midi input, it is necessary to use the button, not the xypad. But it is possible to configure it.
- The GUI of the panning slider is a bit complicated to build.The native panning slider does not accept negative values to invert.
Months ago I published how to build a virtual piano.Along with these sliders, it is possible to build a totally customized tool, to be able to edit in the pattern editor using only the mouse.
Using only the button as a head, it is possible to use it as a window slide bar. So you can use a window with different objects and drag it with this system and it looks nice.The API also does not allow a scrollable window that contains objects, only text.All this is a bit convoluted. I just wanted to point out that it is possible to build it.
I am aware that some of youselves already know how to do it. But I have not found interesting information in the forums to build things like these.
…
Once again, as it is necessary to read the parameters of the selected note column. I use a timer that detects the line change. I want to remember that the API has a problem every time it jumps to the first line of each pattern after reading the later one. Returns the parameters of the first line of the previous pattern, in the first line, of the selected pattern.This should be corrected!
Please, Danoise, can you check this to fix it in the future version of Renoise? Thanks!
Edit :I would like to comment on another usability detail:When you press CTRL and the slider, it serves for greater precision, it goes slower.Ok, seeing this, it seems a bit strange that the mouse does not have “precision” when moving with the mouse wheel over the pattern editor. Currently, he jumps 2 lines. It would be great if, by pressing the CTRL key, the mouse wheel would skip a single line.This would greatly facilitate editing with this class of tools.