Virtually everything you ask for is already possible in the next version of the PRE, which comes with some very interesting usability news, apart from those already available.
Except drag, you can select and move the selection where you want, or clone it. It will also be possible to easily create chords with the USB keyboard and more things that have to do with editing notes with the mouse, which is where I have lost the most time now.
The issue of dragging vertically with the mouse is not possible due to the limitations of the API. There is no adequate method to solve this operation, without doing “weird things”.
At the programming level, by means of layers it is possible to drag an overlapping element with the mouse, but it can work well in a non-resizable and small grid, which is controllable, or for a rectangular area, such as a custom sliding bar.
That’s what Chord Builder is for. Build and save your chords or use the presets. Use the upper mirror piano to enter the chords with a single click.
There will be a way to make this much easier, just by clicking with the mouse. But I still can’t reveal how it’s done.
You can insert the note + a note-OFF directly, with a single click, and then change the position of the note-OFF. It’s very quick to do. It’s only 2 clicks.
To move chords, you only need to select them and then move them with just one click. You can select an entire area inside the roll and move it wherever you want.
For this is the Chord Builder. I suggest you learn to use it. Under the roll I can’t add another panel. It would take up too much space.
Wait to try version 6 of the PRE. I will still take time to publish it.



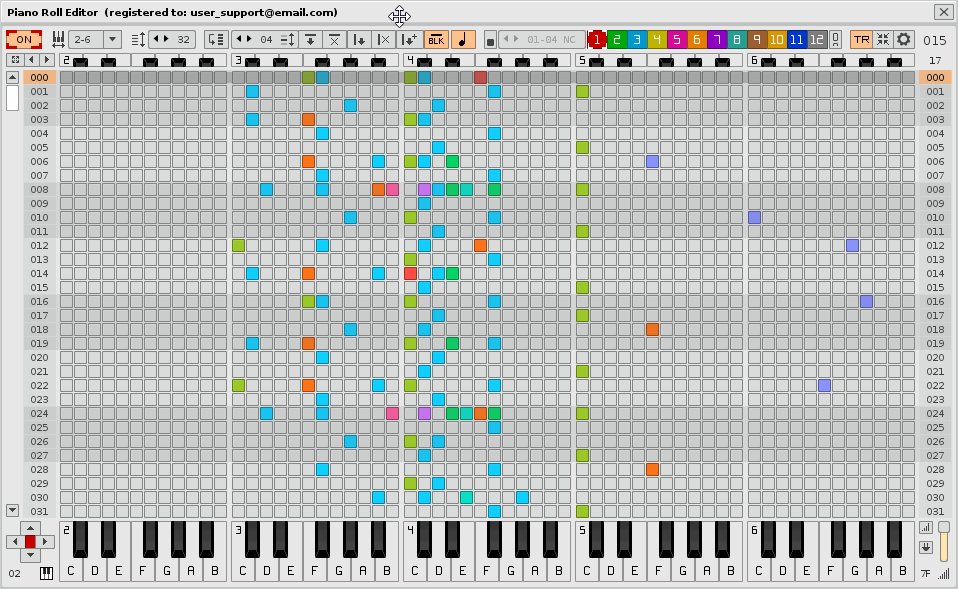
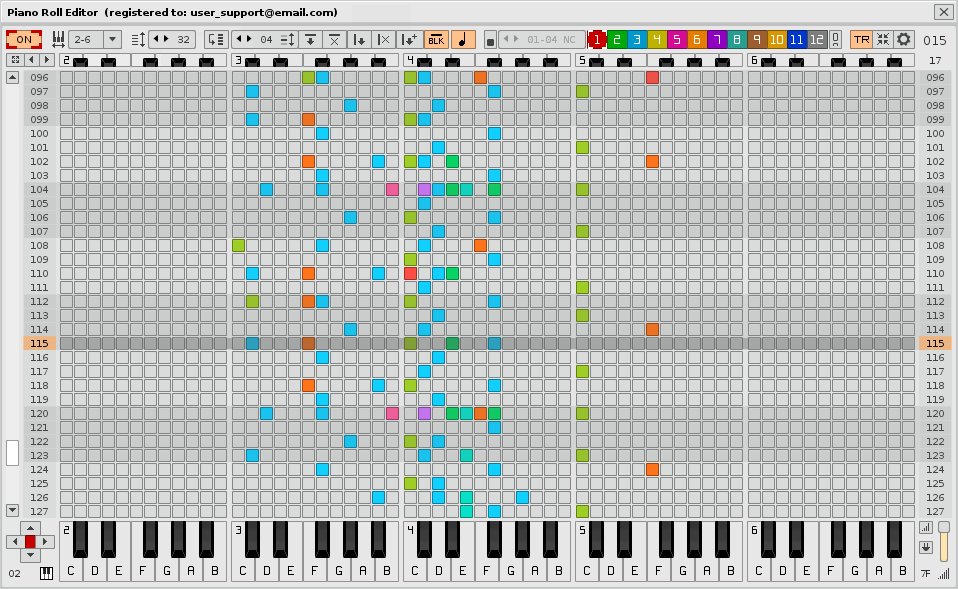
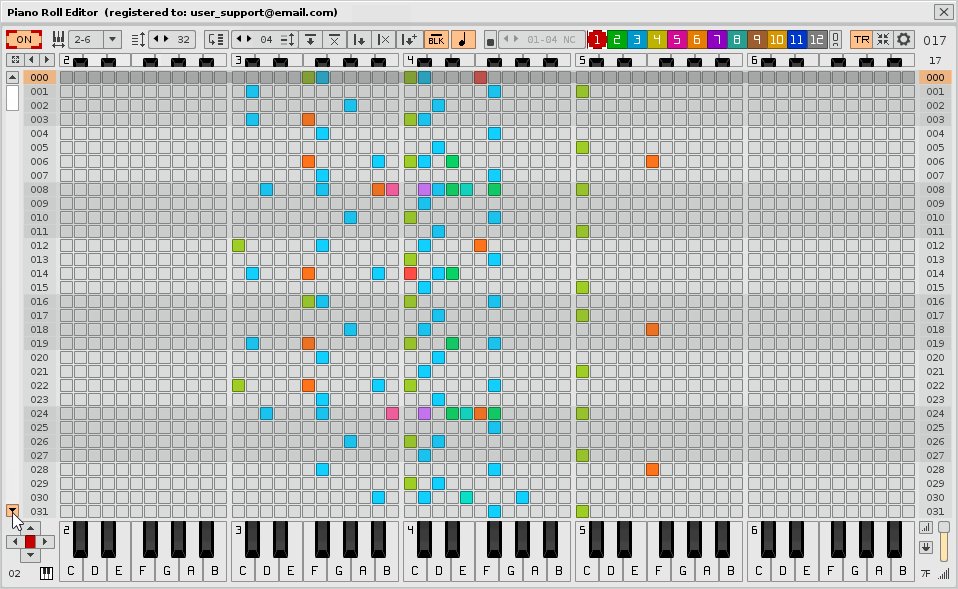
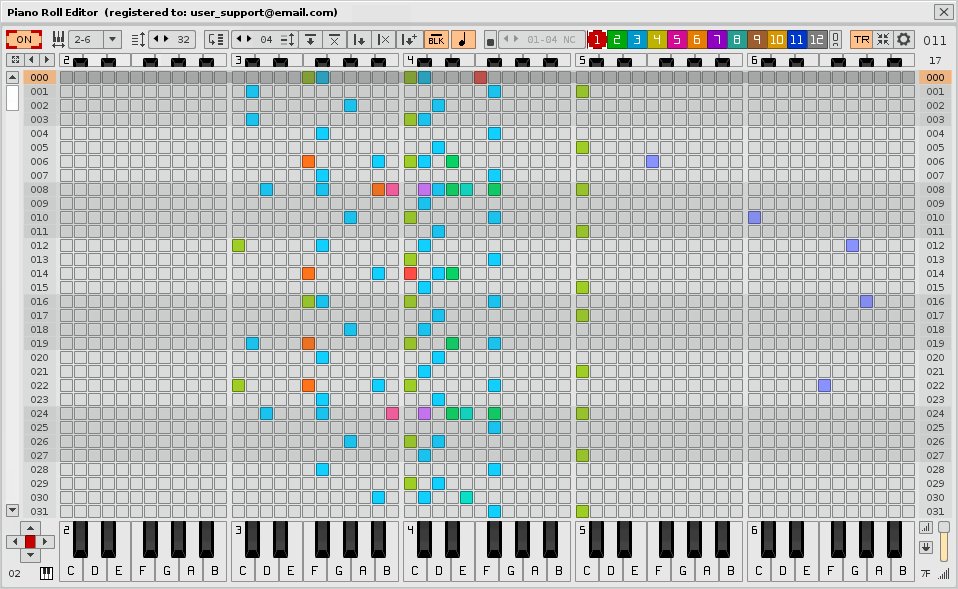
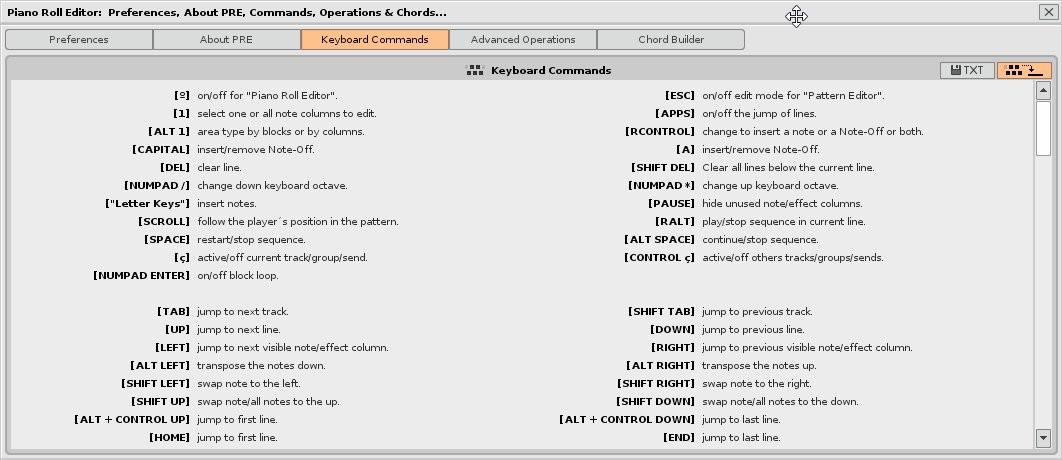
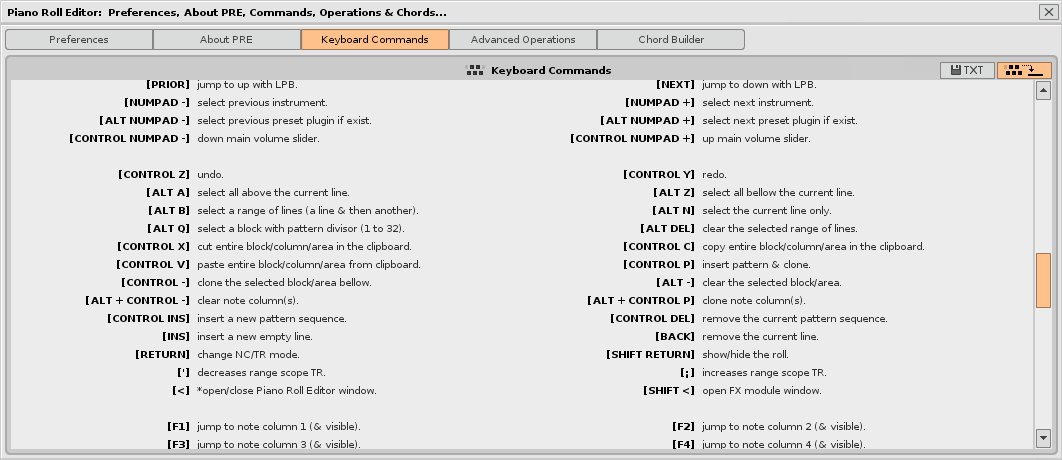
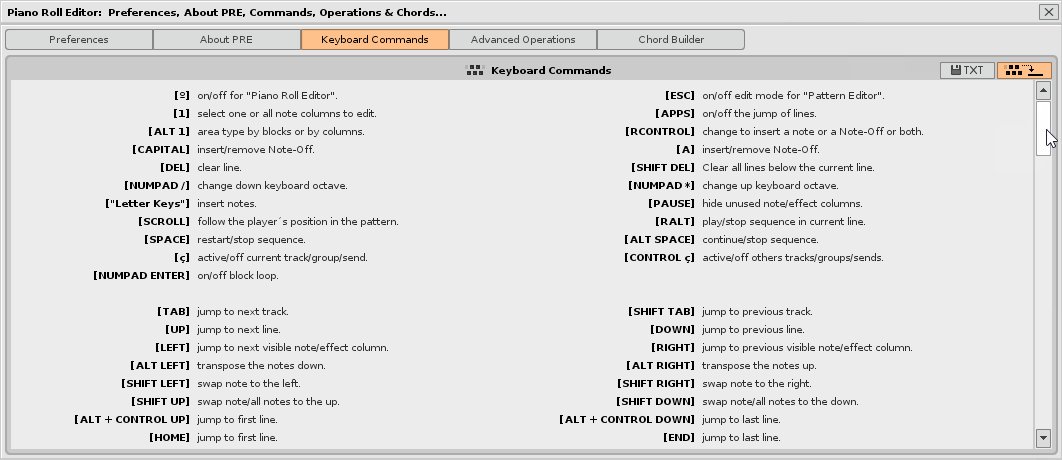
 PRE6 welcomes the slider to navigate between the lines of the pattern. In addition, it incorporates two buttons (up, down) to navigate between the patterns in the sequence.
PRE6 welcomes the slider to navigate between the lines of the pattern. In addition, it incorporates two buttons (up, down) to navigate between the patterns in the sequence.