Primitives Vector drawing and blitter operations. Or is it already possible?
I don’t think so. IMO viewbuilder should be consistent with Renoise. I don’t think there is a single place in Renoise where vertical text is being used.
Renoise uses vertical text in the name of the tracks when they are collapsed, or in the keyzones grid. Renoise already uses vertical text!
It would be perfectly doable to have vertical text in the API as well. Quite useful for certain tools, by the way!
Ah, correct. I think it would be abused though.
It is one more feature that you can use or not. There is nothing inappropriate here. I don’t understand what the problem is with implementing a “orientation” feature for the text. Just as you allow to change the color of the text, its style, it seems obvious that you can also use vertical text, when necessary.
@EatMe, I know. But that’s using an image, not text. One of the main characteristics of objects is the flexibility to be modified, such as changing the text (something very common in certain window tools).
Using an image to replace text is a poor trick. I am talking about this:
-- renoise.Views.Text
-- Get/set the text that should be displayed. Setting a new text will resize
-- the view in order to make the text fully visible (expanding only).
-- By default empty.
text.text
-> [string]
-- Get/set the style that the text should be displayed with.
-- Available font styles are:
-- > "normal"
-- > "big"
-- > "bold"
-- > "italic"
-- > "mono"
--
-- By default "normal".
text.font
-> [string]
-- Get/set the color style the text should be displayed with.
-- Available styles are:
-- > "normal"
-- > "strong"
-- > "disabled"
--
-- By default "normal".
text.style
-> [string]
-- Setup the text's alignment. Applies only when the view's size is larger than
-- the needed size to draw the text.
-- Available mode are:
-- > "left"
-- > "right"
-- > "center"
--
-- By default "left".
text.align
-> [string]
--NEW! (this not exist!)
-- Setup the text's orientation.
-- Available mode are:
--> "horizontal"
--> "vertical"
-- By default "horizontal"
text.orientation
-> [string]The same new feature (“orientation, or text-orientation”) for all other objects that accept text (including the button). I really don’t understand why this doesn’t exist. At the programming level, horizontal text has the same difficulty as vertical text.
Some items really can be improved. For example, the checkbox does not accept text or change the image. An API has to be designed to be flexible. Let tool developers use it however they want, without limitations. Don’t force the LUA programmer to do devious tricks. For this reason tools appear with strange things.
A post was split to a new topic: How can I address in an InstrumentPhrase object
I would love to have these!! Hopefully someday X)
+1.000.000.
I think tool programmers would use this feature in the most design-friendly way possible for Renoise. The most striking example is the selection of a button.
Also, if we had more control over the “checkbox” it would be very good. Allow to change the icon, allow to change the text. Avoid tools having buttons emulating checkboxes. The buttons are square. The checboxes are with circular corners. They differ graphically. In the API it is not possible!
Seriously! This bugs me a lot with existing tools; that all controls must be square… I wish we could create switches like these:
![]()
I feel these are much more visually pleasing than square buttons everywhere, and I would expect them to not be very hard to expose to the Lua API ![]()
R3.2.1
The observable for .loop_block_enabled is not available:
renoise.song().transport.loop_block_enabled_observable
The observable for .loop_block_range_coeff is not available:
renoise.song().transport.loop_block_range_coeff_observable
renoise.song().transport.loop_pattern, _observable
→ [boolean]renoise.song().transport.loop_block_enabled
→ [boolean]
renoise.song().transport.loop_block_start_pos
→ [read-only, renoise.SongPos object]
renoise.song().transport.loop_block_range_coeff
→ [number, 2-16]
Apparently it’s the only missing transport states.
Access to the XYPad’s Auto Reset toggle and value parameters (as a device, not a GUI element).
In this previous comment I add another matter related to the impossibility of selecting Active/Bypassed in the Automation Editor, due to not having its own index:
There is only one problem with this matter. Active/Bypassed cannot be selected.
The Active/Bypassed state does not appear to be considered “a parameter” of the device. It is a parameter with its properties, but it does not have an index to access it. Therefore it has no index. Could it be worth 0? So it would be possible to select it like this (…device():parameter(0)) :
renoise.song().selected_automation_parameter=renoise.song():track(x):device(y):parameter(0)Could this be added? It could be index = 0, to be able to return a parameter table of the device that starts with 0.
rprint(renoise.song():track(x):device(y).parameters)
[0] => userdata: 0x000000001A2B???? (DeviceParameter object) --for Active/Bypassed
[1] => userdata: 0x000000001A2B1F08 (DeviceParameter object)
[2] => userdata: 0x000000001A2B30F8 (DeviceParameter object)
[3] => userdata: 0x000000001A2B3088 (DeviceParameter object)
[4] => userdata: 0x000000001A2B1798 (DeviceParameter object)
[5] => userdata: 0x000000001A2B1F78 (DeviceParameter object)
...What about put mouse wheel events to the key handler which can be set to a dialog? Maybe even add a mouse handler for all mouse actions. So we can not only receive clicks and mouse wheel actions, but also mouse position in the Renoise view builder grid space.
Also add a new property to all Renoise view builder elements which can be named “event”, which can hold information about what button was used for the current callback in which position and so on.
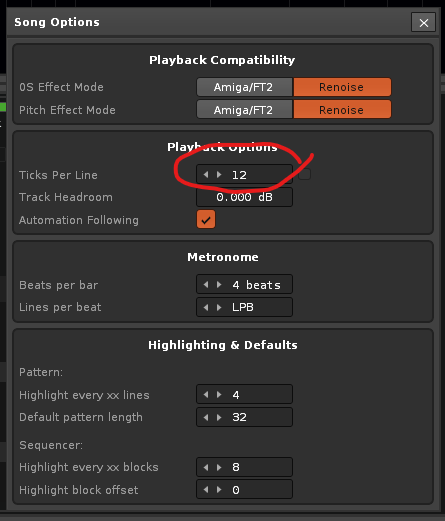
As far as i can see, it seems its not possible to get the value of current song ticks per line:

I currently implement this as extra option to my tool. Would be nice, when we just can get this value.
renoise.song().ticks_per_line, _observable
-> [number, 1-16]
Edit: renoise.song().transport.tpl is the one, i was searching. So everything is fine.
delete didn’t read thread lol
renoise.song().transport.tpl
and
renoise.song().transport.tpl_observable
Seems to set tpl here with:
renoise.song().transport.tpl = 6
?
Thanks, i missed this.
Focus state of renoise.Dialog would be useful. Especially for non modal dialogs
dialog.focus, _observable
-> [read-only, boolean]
Edit: Found out, that’s possible to set focus back to a tool window by simply calling the show method of the windowObj. Should help to fix focus state issues in some scenarios.
the cursor position in the phrase editor is what I need.
With a bool letting me know if the phrase editor is in focus and the cursor position in the phrase editor, I could get, update, and set individual fields in the phrase editor.
More info here: GitHub - a5af/cc.asaf.Nudger.xrnx: Key bindings for nudging tracker values
Notice tool gets/sets field under the cursor in the pattern editor.
I’d like to extend it such that the phrase editor fields under cursor can similarly be get/set.
Currently API supports get/set by index into phrase editor but there is no access to the cursor’s placement in the phrase editor.